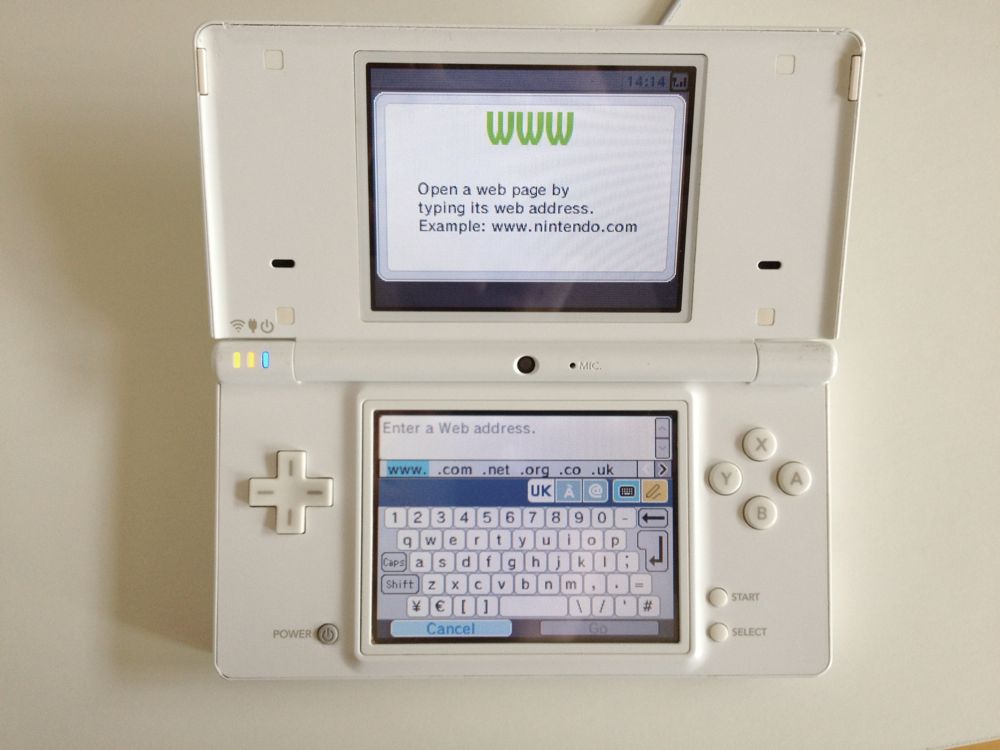
Using the Nintendo DSi browser
/73
While doing user testing with children on a prototype of an app I'm helping build, one of the questions we asked was what technology they owned. I was amazed by how many said they had a Nintendo DS.
We're not ready to make anything public about the what we're working on while we're still at the prototyping stage, but it's something that children should be able to access privately. Some may not have much personal space while using a computer and have to share terminals with family or other children. But the DS has a browser and it's small and portable, so it could be an ideal device to use the site on.
"Why would anyone want to use a DS as a browser?"
I was asked this after tweeting that I'd got one as a test device. Almost all of the children we asked had an internet connection at home, but less than half had their own computer or phone. The kids were much more likely to own a Nintendo DS (with ownership increasing with age in primary schools). It's a peer pressure device. The more children who have one, the more fun it is because it can interact with other devices. I imagine it's also popular because parents feel a lot happier giving their kids this device than an expensive smartphone or computer.
I bought a second hand DSi off Amazon for about £50. It's a bit scratched and missing the stylus (I bet these get lost all the time), but I've found the eraser end of a pencil works great. I just wanted to get a feel for how something with 2 screens works, and make sure the site can be used on it.
The device
There are 2 screens, one in the base and one in the lid. The bottom screen is a touch screen, the top screen is not. It can be used without a stylus, but it's very difficult to type with fingers because each key is 5mm wide, and it's not very forgiving with mistakes. You also have to press quite hard because it's a resistive touch screen (that measures pressure) rather than capacitive (which only responds if it's touched with something that's an electrical conductor, like a finger). You can use anything as a stylus with the DS, unlike an iPad.

The device doesn't respond to multi-touch gestures. It has an interesting handwriting recognition feature which I imagine is popular with Japanese users. (The console sells incredibly well in Japan.)

It's also worth mentioning it has some excellent sound design, such as when you click on a button. It also some really awful examples, like the cheesy elevator music in the DSi shop (their equivilent app store).
Installing the browser
The browser has to be downloaded first from the DSi shop, but it's free. On the DSiXL, it comes preloaded.
It was surprisingly difficult to set up a wifi connection. At first I thought I'd have to reconfigure my router because it was saying I needed a WEP security instead of WPA, but then I went into Advanced Settings which gave me the option of adding a WPA connection. Apparently this won't work with online multiplayer games, but that's fine with me.
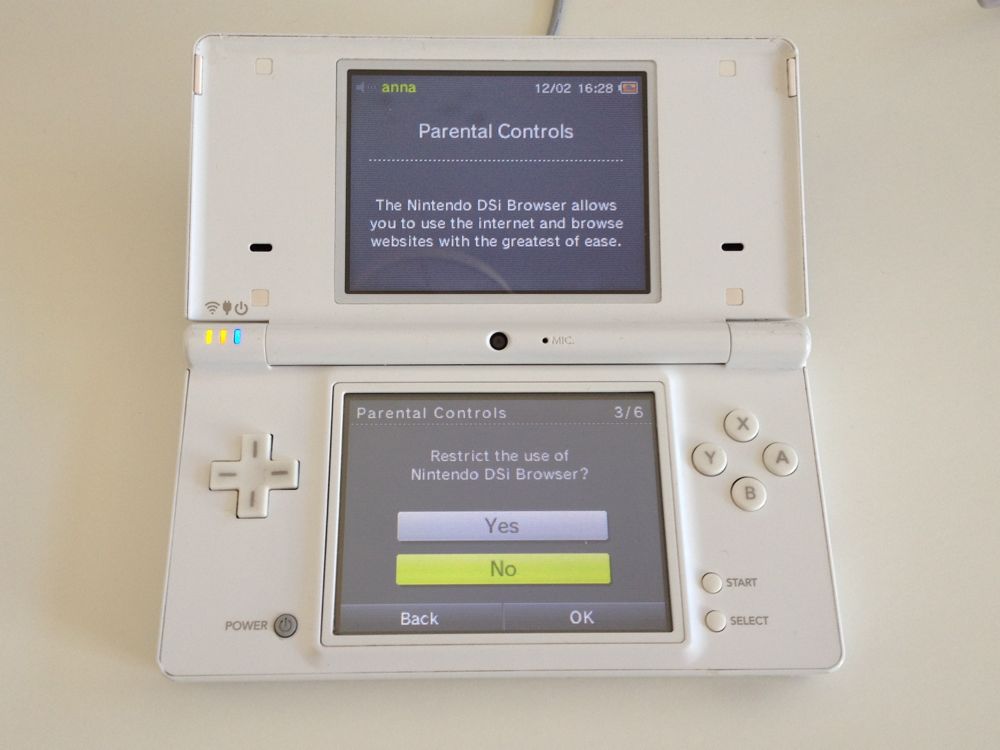
Parental controls
I checked the parental controls to see how this might affect children whose parents have set restrictions on the device. The settings are very basic. You can restrict specified apps, including the browser, but once you've entered a pin, the app can be fully used.

I was expecting some sort of content filtering option, but it's a basic "do you want to give your child access to the whole app, or none of the app" option. If you want to enable access to the browser, but block inappropriate content, it's much more complicated – you have to use a proxy. Instructions on the Nintendo site if you're interested. This seems strange, I expected it to be built in since it's a device marketed at children.
Using the browser
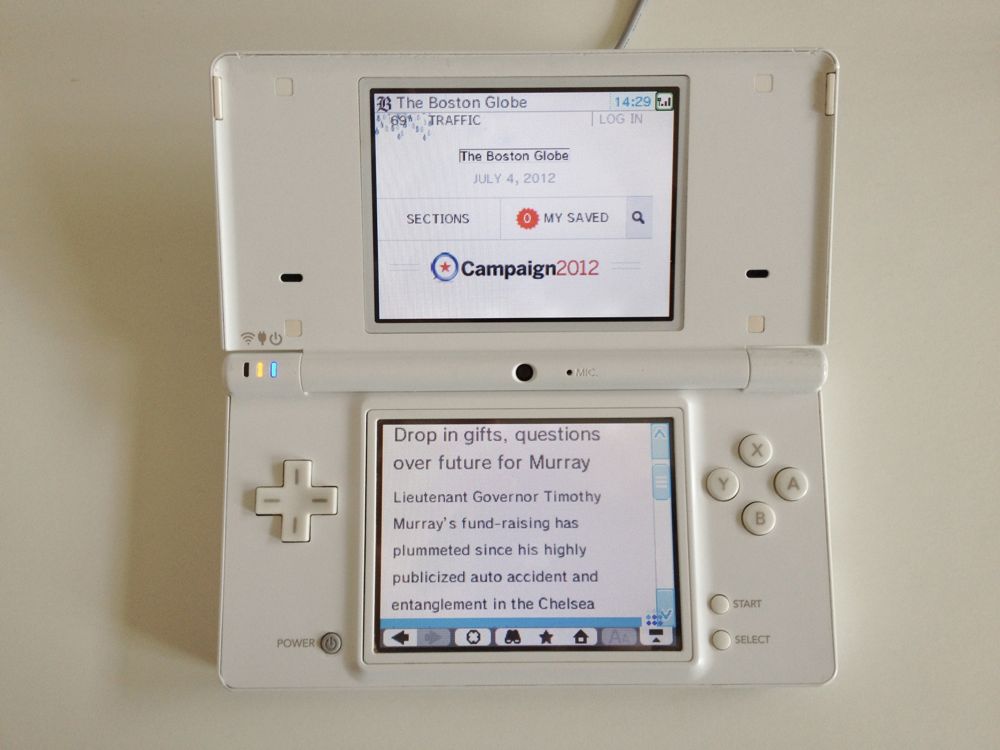
Small screen optimised sites such as Twitter get to have content spread onto 2 screens. The page always starts on the bottom screen with a blank top screen, and you have to start scrolling for it to enter the top screen. This is because the top screen isn't a touchscreen, so clicking anything at the top of the page would be impossible. If you want to click on a link on a page after scrolling, your instinct might be to tap it even if it's on the top (non-touch) screen. But you have to scroll it back down to the touch screen area, then tap it, which feels a bit clumsy. Text can be selected by pressing and holding, but there doesn't seem to be a clipboard to copy and paste text to.
The DSi browser supports media queries, and sites that are optimised for small screens are much easier to read than those that aren't.

All pages load with an empty top screen until you start scrolling, which you can do by dragging the page or using the scrollbar. All small screen optimised sites also have an unavoidable gap on the right of the top screen aligned with the scrollbar in the bottom screen.

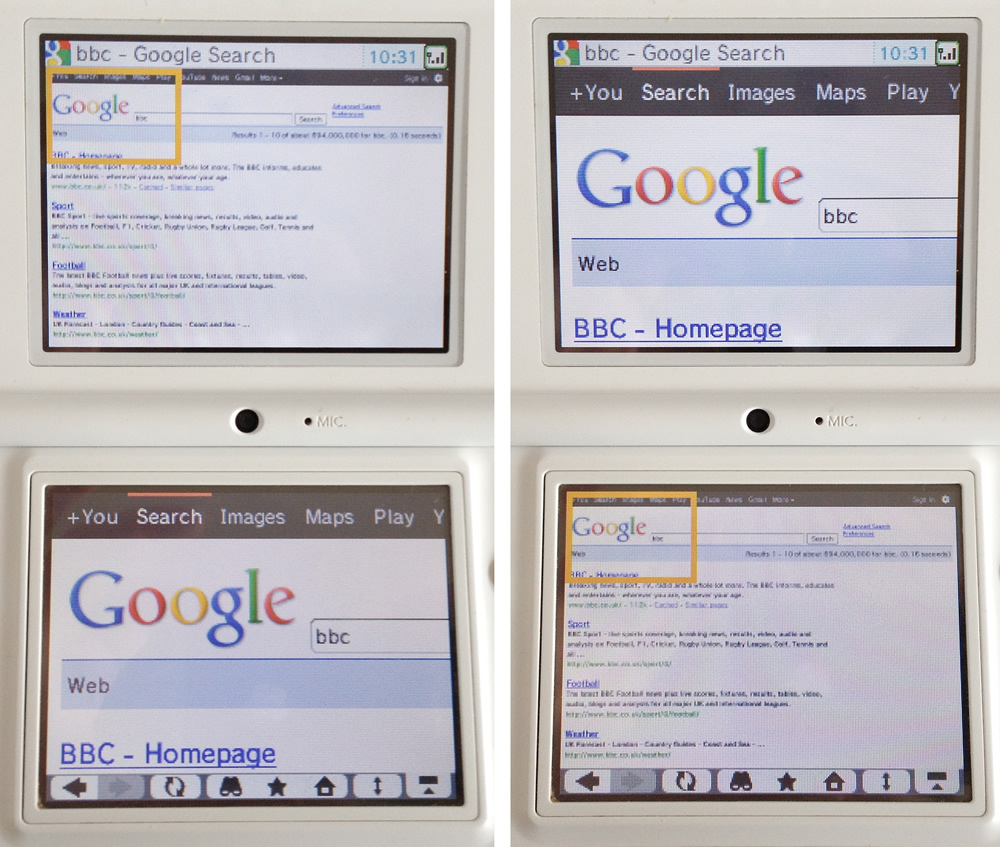
Sites that haven't been optimised get a different view of the website on both screens (one is a zoomed out view, one is zoomed in). The screen's resolution is low and there's no pinch-to-zoom or orientation support, so it's really difficult to read wide lengths of text.

The arrow buttons on the left of the device can be used to scroll. The keys on the right don't seem to do anything, although they could be broken.
There is support for position:fixed;, but it only works on the zoomed-out screen. Small screen optimised sites work very strangely when position:fixed; is used. It's difficult to explain so I made a video. I'm using Brad Frost's fixed positioning demo.
Stats
Versions of the Nintendo DS include the original DS, DS lite, DSi, DSiXL, 3DS and an upcoming 3DSXL model. The DSi's browser is Opera 9.5 (and uses the Presto 2.1 engine). The original DS uses an older version of Opera, but the 3DS uses something completely different.
Don't get too excited about making 3D websites though, Martin Sutherland says you can't. He also says there's good support for <input type="file">, but after testing it in the DSi's browser, I guess this is only be in the 3DS version. It appears <input type="password"> is supported on the DSi though, and <input type="date"> pops up a date picker. It's buggy though and squishes the date selection box if the form field isn't scrolled right to the top of the screen.
There's no fancy CSS3 support, so no rounded corners or text/box shadows. It does support opacity, but it slows down the page load considerably. On pages where I'd used even just a bit of opacity, it took up to a minute to load the javascript. There's no Flash support either.
The screen dimensions are 768x528 and the user agent string is Opera/9.50 (Nintendo DSi; Opera/507; U; en-GB).